(作業工程は こちら から。)
まずはベース(下地)となる範囲に肌色を塗って、
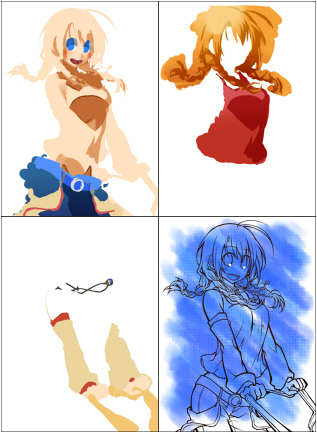
右図は現時点での、各レイヤーの状況(簡易版)です。
表情の描き込み・背景加筆。髪と服の上下、線画にも軽くグラデーション処理をしました。
影を塗る時は、大まかな部分をざっと塗ったあとで
その後、用意した
④-2でグラデーションをつけた
※「服_影」フォルダ内で、さらに …文字だと分かりにくいですね!!(汗)
画像クリックで、④-2(影・ハイライトを付ける前)の状態も見られます。
今回は右図のように、上の服をちょっとだけ透かして
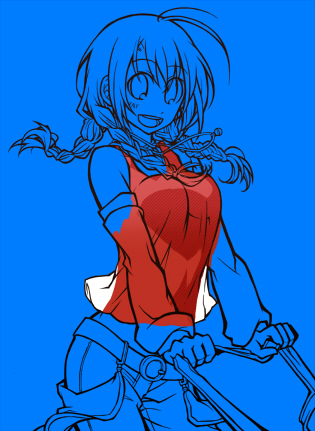
(ここからまたしばらく、説明しやすいよう青背景+線画と「服」色のみの表示になります)
現時点のレイヤー構造は、先ほどの こちら と同じです。
先ほど非表示にしておいた「線画レイヤー」(統合前)がまだ残っている方は、
すると…
(①のみ表示・上の2枚は同一のものです)
ここでも「透けさせたい部分」を消すのではなく、
こちらでは「服と身体が重なっていない部分」にも「透け」感を出して、
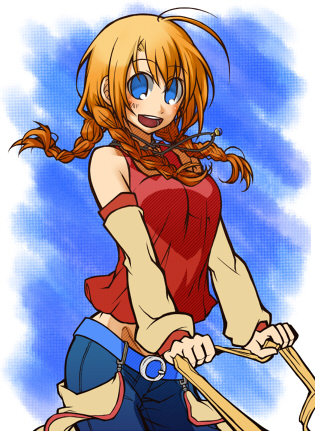
左は透けさせる前の状態です。
線画レイヤー(統合前)の「白消し」で消した胴体の部分、ありましたよね。
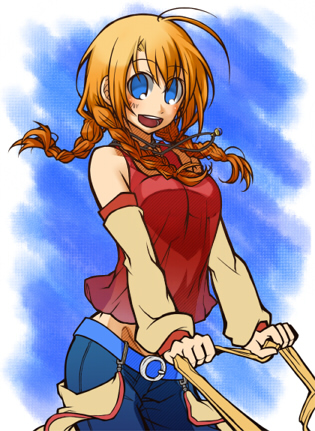
右側クリックでひとつ前の状態へ。比べてみると分かりやすいかな。
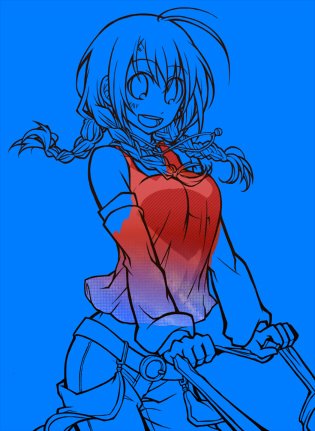
画像クリックで、透けさせる前の状態が出ます。少しは夏っぽくなったかしら。
よう分からん!って方も、とりあえず
手前に来るパーツを部分的に透けさせる事によって、
合わせて、線画にもグラデーションをかけるとより効果的に(左)。
* 『SAI』でメイキング(応用編)・つづき *
 ⇒
⇒
では色を塗っていきましょう。
この辺りの流れは【基本編】とほぼ同じです。
この上に「色」フォルダをクリッピングしておきます。
(線画の時の「ベース色」レイヤーを地味に使い回します。びんぼーしょー)


④-1:パーツごとに塗り分け
髪の色がはみ出しまくってますが(右上)、「色」フォルダごとクリッピングしてあるので無問題。
(ここから先、④-1~3は、右のメニューで順番にクリックしていくと変化が分かりやすいです)


④-2:細部の描き込み・色変更 etc.
(他の部分の変化が分かりやすいように、腕・ネックレス・鞄には敢えて手をつけずに進めます)


④-3:影・ハイライト
その形を意識しながら、拡大して細部を詰めていくのがコツです。![]() こういう画像を、影の部分にだけクリッピングしておきました。
こういう画像を、影の部分にだけクリッピングしておきました。

要するにこんな感じです(一例)。
「服(ベース)」レイヤーに、
④-3でつけた「服_影」フォルダ(※)
がクリッピングされていますね。
影の部分だけに「斜線」が入るように
レイヤーがクリッピングしてあります。
(←赤枠の中が④-3で言った部分です)
これを、最初に作った「色」フォルダの中で
各パーツごとにやってる訳です。

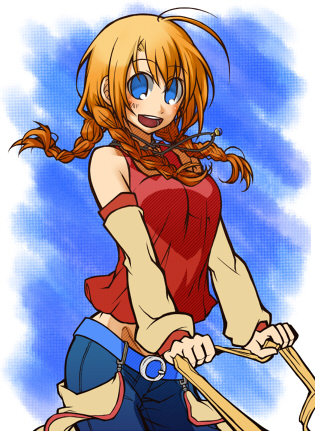
大きめサイズで途中経過。(④-3 終了時点)
 ⇒
⇒
ここでせっかくなので、少しは講座っぽい事もやっておきます。
イラストに、夏らしい「軽やか」「爽やか」なイメージを持たせてみましょう。

これも方法は色々ありますが、今回はベース(下地)レイヤーを一切いじらずに
「クリッピング」機能を活用して「透け」感を出す方法をご紹介いたします。


まずは新規レイヤーで、透けさせたい部分その①・服の下半分に、
グラデーションを掛ける感じで色(何色でもいいです)を付けます。


もうひとつ新規レイヤーを作成し、今度は
その②・身体の外側にあたる部分に色をつけておきます。
こちらは境目をぼかさなくてもOKです。
「身体」レイヤーを表示させながら作業するといいでしょう。
この①・②は、まとめて1つのフォルダに入れて
それを「服(ベース)」レイヤーにクリッピングしておきます。

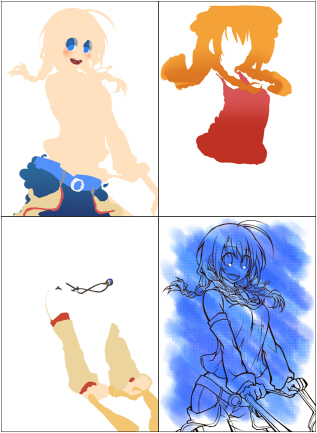
そしてここで「背景のみ」の画像を用意して、
フォルダ内の①・②レイヤーに、それぞれクリッピングしていきます。
 =
=
す… 透けたーーー!!!(茶番)
…お分かりでしょうか?
★「透けさせたい部分」に、上から背景と同じ画像をかぶせてしまう事で
見かけ上は「透けているように」見せていたんですね。逆転の発想です。
しかしこのままだと流石に透けすぎなので(笑)、
①レイヤーの不透明度を適度にいじって、調整しておきましょう。
 =
=
②にも同じように、背景画像をクリッピングします。
逆説的に「服と身体が重なっている部分」を表現しています。
 ⇒
⇒
①②の不透明度を下げ、いい感じに調整しておきました。
(影も多少いじりました)
 ⇒
⇒
調整した後で、最後にもう一押し。
そこの「服(ベース)」レイヤーと重なってる部分をコピペして、オーバーレイで表示。
服で隠れている部分のボディラインを、少しだけ強調させます。
(今回、統合前の「線画」レイヤーを残しておいたのは、ここで使うためでもありました)

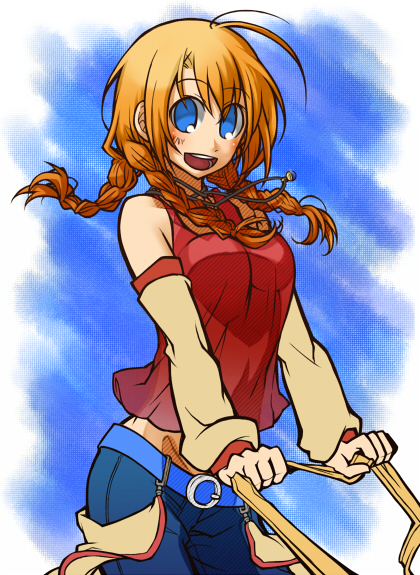
大きめサイズで途中経過。(色塗り途中・服の「透け」処理後)

…この図で伝わるかはさて置き(汗)、
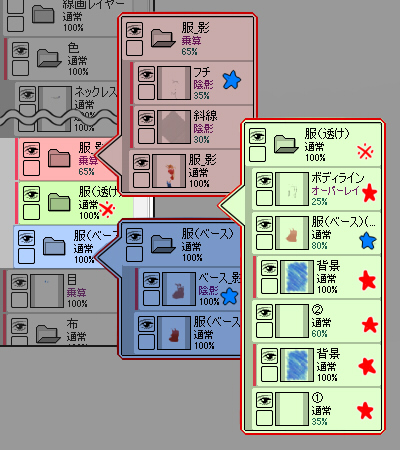
現在のレイヤー構造です。カオス!
★★が今回追加したレイヤーで、
★が説明にも出てきた、特に重要な部分です。
(★は無視してもらっても構いません)
※のフォルダ見とけば大丈夫です。
「①・②」ファイルは名前の通りで、
※フォルダ内の一番上にある
「ボディライン」っていうレイヤーが
最後に重ねた線画の部分ですね。
レイヤーがここまでゴチャゴチャする前に、
皆さんは適当なところで統合しましょう(笑)

オマケ:実際の使用例。
いずれも『GALLERY』にある過去絵より(コレとコレ)。
マントや羽根の質感・透明感を演出しています。
←BACK / ↑ページの一番上へ / NEXT→